Disable autocomplete
Author: b | 2025-04-24

Disabling Autocomplete. You can disable autocomplete either for an entire form or for specific fields. Here are both approaches: Disable Autocomplete for All Fields in a Form Disable Autocomplete for Specific

Disable Autocomplete: Turn Off Autocomplete in Web
Table of Contents1 How to turn off autocomplete for input in react?2 How to disable Auto Complete in material-UI Textfield?3 How are autocomplete fields like text input fields?4 What is the text field wrapper component in react?5 How to turn off autocomplete in Mozilla Firefox?6 What happens when you set autocomplete to ” off “?7 How to create custom UI with react autocomplete?How to turn off autocomplete for input in react?To disable the autocomplete for input fields, we need to set its autoComplete attribute to off. We can also disable autocomplete for an entire form, instead of a specific input field like this. These are things that happen if you set an autoComplete=”off” to the input fields.How to disable Auto Complete in material-UI Textfield?“new-password” works if the input is type=”password “off” works if its a regular text field wrapped in a form To Disable auto Complete in material-ui TextField. its works for me So you will have something like this input : This was a big help for example to avoid more styles from the browser on a login page. Hope this helps to others!How to avoid autofill in React component material?In the event you want the avoid autofill, you can try the following: Name the input without leaking any information the browser can use. e.g. id=”field1″ instead of id=”country”. If you leave the id empty, the component uses a random id. VoiceOver on iOS Safari doesn’t support the aria-owns attribute very well.How are autocomplete fields like text input fields?Autocomplete fields are like text input fields—as users start typing, they are given a smaller list of choices based on what they’ve typed. Once the user is ready to make a selection, the actual input is filled with components called Chips —especially relevant when the user needs to be able to make multiple selections.To disable the autocomplete for input fields, we need to set its autoComplete attribute to off. We can also disable autocomplete for an entire form, instead of a specific input field like this. These are things that happen if you set an autoComplete=”off” to the input fields. “new-password”. Disabling Autocomplete. You can disable autocomplete either for an entire form or for specific fields. Here are both approaches: Disable Autocomplete for All Fields in a Form Disable Autocomplete for Specific How to Disable Browser Autocomplete and AutoFill. Let us look at how to turn off autocomplete and autofill. Disable Autocomplete. You can disable autocomplete feature for Disabling the autocomplete. To disable the autocomplete for input fields, we need to set its autocomplete attribute to off. Here is an example, that turnsoff the autocomplete for Disabling the autocomplete. To disable the autocomplete for input fields, we need to set its autocomplete attribute to off. Here is an example, that turnsoff the autocomplete for How to Disable Browser Autocomplete and AutoFill. Let us look at how to turn off autocomplete and autofill. Disable Autocomplete. You can disable autocomplete feature for your website by setting autocomplete attribute to off. You can mention it for form tag, to disable autocomplete for all HTML inputs in that form. we are going to learn about how to disable autocomplete of a form input fieldin the Angular app. Disabling the autocomplete. To disable the autocomplete for input fields, we need to set its autocomplete attribute to off. Here is an example, that turnsoff the autocomplete for Disable autocomplete for an entire form with form_tag: = form_tag admin_sessions_path, html: { autocomplete: off } do Disable autocomplete for an entire form How to disable autocomplete for all major browsers. 9. Autocomplete Off is completely ignored. 0. Unable to disable autocomplete function. 2. Autocomplete = off cross AutoComplete is a feature that enables the browser to remember what you enter in a webpage or the browser's address bar. As you’re typing an address, AutoComplete will suggest possible matches. It’s like your best friend who finishes your sentences! This is convenient when you visit certain websites frequently, but also poses a security risk if you’re using a shared computer. Disabling the AutoComplete feature helps you get rid of this risk.Select the browser for which you wish to disable the AutoComplete feature:Internet Explorer 7.0 and higherInternet Explorer 6.0Mozilla FirefoxGoogle ChromeTo disable the AutoComplete feature on Microsoft Internet Explorer 7.0 and higher:1. Open Internet Explorer.2. On the Tools menu, click Internet Options.3. In the Internet Options window, click the Content tab.4. In the AutoComplete section, click Settings.5. In the AutoComplete Settings window, uncheck all the boxes, and then click OK.6. Click OK again.To disable the AutoComplete feature on Microsoft Internet Explorer 6.0:1. Open Internet Explorer.2. On the Tools menu, click Internet Options.3. In the Internet Options window, click the Content tab.4. Click AutoComplete.5. Uncheck all the boxes.6. Click Clear Forms.7. Click Clear Passwords.8. Click OK.To disable the AutoComplete feature using Mozilla Firefox:1. Open Mozilla Firefox.2. On the Tools menu, click Options.3. In the Options window, click the Privacy tab.4. In the History section, clear the box next to Remember search and form history.5. Click OK.To disable the AutoComplete feature using Google Chrome:1. Open Google Chrome.2. Click the menu tab in the upper-right corner and select Settings.3. At the bottom of the page, click Show advanced settings…4. In the Passwords and forms section, remove the check box next to Enable Autofill to fill out web forms in a single click.5. Exit out of the window.Congrats! You've disabled AutoComplete.Comments
Table of Contents1 How to turn off autocomplete for input in react?2 How to disable Auto Complete in material-UI Textfield?3 How are autocomplete fields like text input fields?4 What is the text field wrapper component in react?5 How to turn off autocomplete in Mozilla Firefox?6 What happens when you set autocomplete to ” off “?7 How to create custom UI with react autocomplete?How to turn off autocomplete for input in react?To disable the autocomplete for input fields, we need to set its autoComplete attribute to off. We can also disable autocomplete for an entire form, instead of a specific input field like this. These are things that happen if you set an autoComplete=”off” to the input fields.How to disable Auto Complete in material-UI Textfield?“new-password” works if the input is type=”password “off” works if its a regular text field wrapped in a form To Disable auto Complete in material-ui TextField. its works for me So you will have something like this input : This was a big help for example to avoid more styles from the browser on a login page. Hope this helps to others!How to avoid autofill in React component material?In the event you want the avoid autofill, you can try the following: Name the input without leaking any information the browser can use. e.g. id=”field1″ instead of id=”country”. If you leave the id empty, the component uses a random id. VoiceOver on iOS Safari doesn’t support the aria-owns attribute very well.How are autocomplete fields like text input fields?Autocomplete fields are like text input fields—as users start typing, they are given a smaller list of choices based on what they’ve typed. Once the user is ready to make a selection, the actual input is filled with components called Chips —especially relevant when the user needs to be able to make multiple selections.To disable the autocomplete for input fields, we need to set its autoComplete attribute to off. We can also disable autocomplete for an entire form, instead of a specific input field like this. These are things that happen if you set an autoComplete=”off” to the input fields. “new-password”
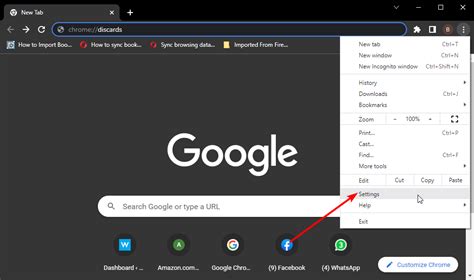
2025-04-16AutoComplete is a feature that enables the browser to remember what you enter in a webpage or the browser's address bar. As you’re typing an address, AutoComplete will suggest possible matches. It’s like your best friend who finishes your sentences! This is convenient when you visit certain websites frequently, but also poses a security risk if you’re using a shared computer. Disabling the AutoComplete feature helps you get rid of this risk.Select the browser for which you wish to disable the AutoComplete feature:Internet Explorer 7.0 and higherInternet Explorer 6.0Mozilla FirefoxGoogle ChromeTo disable the AutoComplete feature on Microsoft Internet Explorer 7.0 and higher:1. Open Internet Explorer.2. On the Tools menu, click Internet Options.3. In the Internet Options window, click the Content tab.4. In the AutoComplete section, click Settings.5. In the AutoComplete Settings window, uncheck all the boxes, and then click OK.6. Click OK again.To disable the AutoComplete feature on Microsoft Internet Explorer 6.0:1. Open Internet Explorer.2. On the Tools menu, click Internet Options.3. In the Internet Options window, click the Content tab.4. Click AutoComplete.5. Uncheck all the boxes.6. Click Clear Forms.7. Click Clear Passwords.8. Click OK.To disable the AutoComplete feature using Mozilla Firefox:1. Open Mozilla Firefox.2. On the Tools menu, click Options.3. In the Options window, click the Privacy tab.4. In the History section, clear the box next to Remember search and form history.5. Click OK.To disable the AutoComplete feature using Google Chrome:1. Open Google Chrome.2. Click the menu tab in the upper-right corner and select Settings.3. At the bottom of the page, click Show advanced settings…4. In the Passwords and forms section, remove the check box next to Enable Autofill to fill out web forms in a single click.5. Exit out of the window.Congrats! You've disabled AutoComplete.
2025-04-11Sign in to your How-To Geek account Quick Links How to Enable and Disable the AutoComplete Feature Adding And Removing Words to the AutoComplete List LibreOffice Writer bundles in a free auto-complete system, similar to the one you're probably familiar with on your smartphone's keyboard. But LibreOffice's is a lot more powerful, and a lot more customizable---you can more or less tell it exactly which words you want to auto-complete, and which ones you don't. How to Enable and Disable the AutoComplete Feature By default, the AutoComplete feature is already enabled. You can see it by typing any medium-to-long word more than once. A small word will appear above your cursor as you're typing: whenever you see a word in this manner, you can press the Enter key and finish the rest of the word instantly. To turn this off, click the Tools menu, then hover your cursor over AutoComplete, then click "AutoComplete Options." In this window, click the "Word Completion" tab on the far right. The first option here is "Enable word completion." If it's on and you want it off, remove the check mark. If it's off and you want it on, click the check mark in place. Click "OK" to return to your document. Adding And Removing Words to the AutoComplete List LibreOffice watches what you write, and any word that's eight letters or longer gets added to the Word Completion list for that document. When you type the word again, it'll give you the option to autocomplete it. We can adjust some of the settings for this. Open the AutoCorrect menu to the Word Completion tab again. Note that in the right of the screen is a list of all the words currently enabled for the AutoComplete function. You can click any word in the list,
2025-04-23Then click "Delete Entry" to permanently remove the option to automatically finish it. There's no way to manually add a word here, but you can do that by leaving the default settings enabled and simply typing a word longer than the minimum letter length. Advanced Settings The other options on this menu allow you to do some deeper customization. Here are the ones you'll want to pay attention to---enable or disable them as you like. Append space: adds a single space to an autocompleted word after you press the accept button (Enter by default). Literally just saves you from pressing the spacebar. Show as a tip: the default behavior for later versions of Writer, as seen above. If you disable this, autocompleted words will appear highlighted in blue, like this: Collect words: automatically adds words as you type. Disable this if you don't want to add any new words to the list: When closing a document: removes the collected words every time you close your current document. Accept with: choose the key you want to activate AutoComplete with. Enter is default, but End, the right arrow, Tab, and the space bar are also options. Minimum word length: adjusts the length of letters necessary to add a word to the AutoComplete list. Eight letters is a pretty good number, but you can raise or lower it to your liking. Max Entries: the maximum number of AutoComplete words in the list at any one time. If the list is exceeded, you'll add new words as you type them and drop the least-used words from the list. The maximum value is 65,525, which you'll probably only reach if you're writing a book that's thousands of pages long. Click "OK" to apply your changes, or "Reset" to change them back to the LibreOffice default.
2025-04-08You can enter your Google search easily with autocomplete. You can turn off or remove certain autocomplete predictions, or report issues with your predictions.Learn more about autocomplete.Turn off Search personalizationImportant: When "Search personalization" is off, you won't get personalized predictions or recommendations based on your past searches. If "Web & App Activity" is on, to allow more personalized experience across Google services, your Search history is saved in your Google Account. Learn how to find and control your Web and App Activity.If you’re signed in to your Google Account and "Search personalization" is on, you’ll receive personalized predictions and recommendations in Google Search. If you don’t want to get predictions and recommendations, you can turn off Search personalization.Turn off trending searchesImportant: When you disable trending searches, it turns off in the Google app on that device. To disable trending searches on google.com, update your settings in a mobile browser.If you don’t want to get trending searches in the Google app, you can change your settings.Turn off related searchesIf you’re signed out of your Google Account when you search on Google, you can find recommendations related to your recent search. If you don’t want to get these, turn off Search customization.Report a predictionYou can report a prediction if you think it violates the autocomplete policies. On your Android phone or tablet, open the Google app or go to google.com. In the search bar, enter your search query. Predictions appear below the search bar. Touch and hold on a prediction. Tap Report
2025-03-31Works if the input is type=”password “off” works if its a regular text field wrapped in a form To Disable auto Complete in material-ui TextField. its works for me So you will have something like this input : This was a big help for example to avoid more styles from the browser on a login page. Hope this helps to others! In the event you want the avoid autofill, you can try the following: Name the input without leaking any information the browser can use. e.g. id=”field1″ instead of id=”country”. If you leave the id empty, the component uses a random id. VoiceOver on iOS Safari doesn’t support the aria-owns attribute very well. What is the text field wrapper component in react?The TextField wrapper component is a complete form control including a label, input and help text. It supports standard, outlined and filled styling. Note: The standard variant of the TextField is no longer documented in the Material Design guidelines ( here’s why ), but Material-UI will continue to support it. How to turn off autocomplete in chrome 80?None of these solutions really worked on Chrome 80. You need at least one valid input field with autoComplete=”on”. This should be the last element in the container. So I added the following input field to the bottom of my form: Chrome autocomplete hell turns off by adding new-password attribute.How to turn off autocomplete in Mozilla Firefox?According to Mozilla documentation, you have to set an invalid value to really turn the autocompletion off. In some browsers, autocomplete suggestions are still given even though the attribute is set to off.What happens when you set autocomplete to ” off “?If a site sets autocomplete=”off” for username and password fields, then the browser will still offer to remember this login, and if the user agrees, the browser will autofill those fields the next time the user visits the page. How to turn off autocomplete in web security?It is important to know that if you turn off autocomplete, you are breaking the rule 1.3.5: Identify Input Purpose in WCAG 2.1. If you are making a website
2025-04-10